
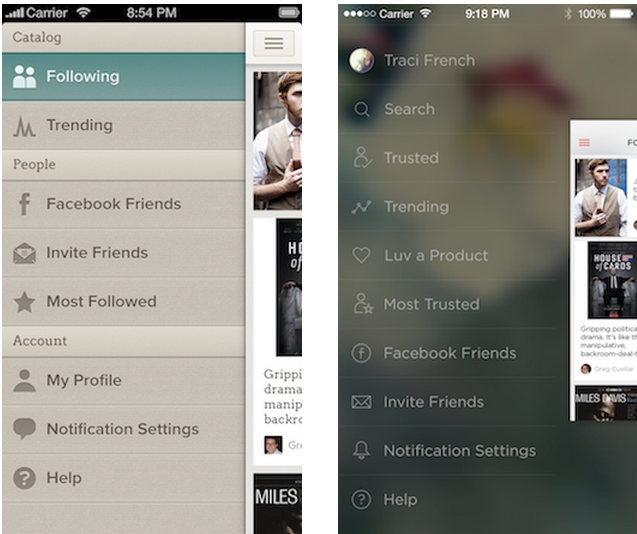
虽然Facebook和Path在国内用户当中使用率并不是很高,但这两款应用对菜单的革新性设计已经被很多开发者和设计师采用。当用户点击“”图标打开侧边栏目,主屏幕页面会滑向屏幕的右侧(有些应用会使用向左侧滑)来展示下首屏下面的页面。

很多设计师习惯于把Facebook和Path的菜单成为侧滑菜单或者侧边栏菜单,这一设计在iOS 6和以前的系统版本中非常适用,状态栏存在于20pt高且与app其他部分隔离的区域。在iOS 7中,状态栏被覆盖在屏幕之下。换句话说,app和状态栏不再是两个独立的区域。从iOS 6到iOS 7,状态栏的这个改变运用了更多屏幕空间,但在适用侧滑菜单方面出现看了一个有趣的问题。由于状态栏的改变,设计师们不得不向想出其他不切割状态栏的方法看来展示顶层导航菜单。

我们的设计师在帮客户端应用针对iOS 7进行设计的时候遇到了这个挑战。我们大部分针对iOS 6的设计决策可以很容易地适用于。但是侧滑菜单在iOS 7中仍是一个值得探索的领域,没有明确的对或者错。
尽管没有确定的解决方案,但我们已经找到了解决侧滑菜单的方法。在Luvocracy上实践时,我们将工作回归至绘图板,并从设计团队和苹果iOS 7原生的UI元素中收集灵感。
灵感
首先我们到寻找灵感。
在iOS公开发布前,Dribble上的设计师已经有了侧滑菜单的执行思路。我们的设计师偶然发现几个感觉不错并且充分利用了iOS 7属性的设计,比如分层和模糊。这些项目包括Creativedash的,以及Jayson Lane的概念--展示分层和透明的设计。


虽然苹果并没有直接演示过如何执行iOS的侧边菜单,但我们从苹果原生的UI中捕捉到一些提示,并最终把它纳入我们的设计中,也就是侧边菜单的缩放过渡。
我们的解决方案
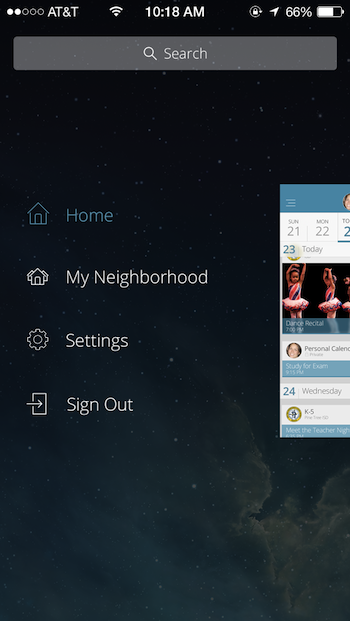
基于提到的灵感以及多方面的思考,我们通过Objective-C library创建了一个名为的项目设计方案(已经在Github上开源)。我们通过从状态栏移动和缩小主视图解决了侧边菜单栏动画问题。通过对同一视觉平面上菜单和主视图进行思考,还改进了按比例缩小问题。换句话说,在视图进行放大或者缩小时,我们改变了用户对不同区域的关注。

其他解决方案
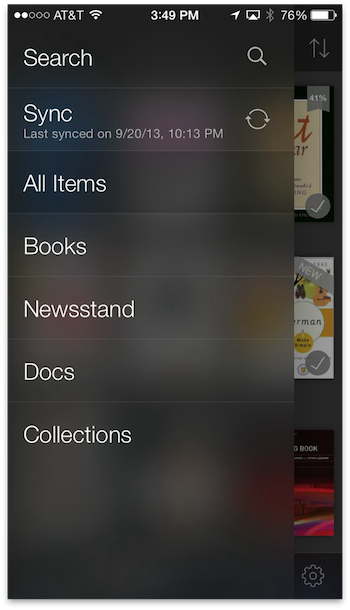
虽然我们不能代表其他解决方案背后的灵感,但我们可以分享一些其他值得关注的可选的解决办法,比如American Airlines、Foursquare、Mailbox、Kindle以及Vesper......
American Airlines app和Luvocracy app使用了相当类似的模式,但是不同之处是它的动画效果和Luvocracy app略有不同,并且动画速度也不同。Luvocracy的动画效果更像从一个照相机的角度进进出出,而American Airlines app的效果更像是一个收索退缩的动画。

Foursquare app从状态栏后边渐渐淡出,应用并没有添加新的东西,相反是强迫旧格式应用与iOS 7。

Mailbox完全移除了屏幕上的状态栏信息,这是一个比较有趣的解决方案,但可能不是最好的一个,它暂时移除了屏幕上所有的状态栏信息,这可能会让苹果有点不悦,因为它可能需要访问公开API中不可用的一部分。

访问菜单,主屏幕上的侧边栏菜单会有一个类似苹果iOS 7控制中心和通知中心的半透明效果。

Vesper app的侧边栏动画跟iOS 6中的差不多,app仍然在状态看的后面,并没有模糊状态栏上的信息,不过这个方法可能不是理想的解决方案。
